Существует протокол Open Graph, предназначенный для корректного отображения ссылок в социальных сетях. Ну во всяком случае я вижу такое его предназначение конкретно для себя. Грубо говоря, чтобы ссылка на страницу wordpress верно обработал вконтакте, вставил правильную картиночку слева и задал корректное описание для ссылки, то нужно протоколу Open Graph соответствовать.
Опять же, для wordpress существуют специальные плагины, которые это делают в полуавтоматическом режиме. Но я почему-то плагины не люблю и на то есть, по моему мнению, несколько причин:
- Их нужно обновлять, включать-выключать, а я это не люблю.
- Неизвестно что у них внутри (может и известно, но лезть туда не хочется).
- Заранее не знаешь через какое место они будут работать.
- Захламляют интерфейс wordpress.
- Травма детства.
Да и вообще я предпочитаю все тривиальные вещи делать сам, так можно разбираться и показывать себя умным в мелочах 😉
Обязательная часть настройки отображения ссылки сайта на wordpress в вконтакте
Всё сводится к прописыванию верных тегов meta внутри тега head. Он, в свою очередь, располагается в файле header.php темы wordpress. Существуют 4 типа метаданных, которые нужно указать:
- og:title
Или как будет отображаться название ссылки, я решил, что подойдёт и обычное title:
<meta property="og:title" content="" /> - og:type
Тип контента. Для моего блога это просто текстовые страницы, то есть вебсайт:
<meta property="og:type" content="website" /> - og:image
Картинка, которая будет прикрепляться к ссылке, её нужно сделать и залить на сервер. Я просто сделал скриншот логотипа сайта, да и сохранили его в корне под название og_image.png.
<meta property="og:image" content="<?php echo get_site_url(); ?>/og_image.png"/> - og:url
Полная ссылка на страницу.
<meta property="og:url" content="<?php $server_name = $_SERVER["SERVER_NAME"]; $request_uri = $_SERVER["REQUEST_URI"]; $current_url .= "http://"; $current_url .= $server_name . $request_uri; echo $current_url; ?>" />
Дополнительные настройки ссылки сайта на wordpress в социальных сетях
Но вконтакте это показалось мало, нужен было ему хоть какое описание страницы, иначе ссылку отказывался вставлять красиво. Обычно он эти данные берёт из description страницы, но у меня его нет. Сделать для каждой записи нормальный description мне лень, а ненормальный только усугубит отображение в поисковике. Поэтому нужно дописать еще один тег, ну а locale — тут мне просто захотелось конкретики 🙂 для души, так сказать:
- og:description
Прописываем описание страницы, для отдельных постов и страниц берём первые 30 слов, удаляем html теги и выводим. Для других страниц — стандартное описание.
'; endwhile; endif; } else { echo ''; } ?> - og:locale
Язык и страна страницы по умолчанию. Русский язык для Российской Федерации:
<meta property="og:locale" content="ru_RU" /> - og:locale:alternate
Ну и решил не забыть братские народы:
<meta property="og:locale:alternate" content="ru_BY" /> <meta property="og:locale:alternate" content="ru_UA" />
Заключение
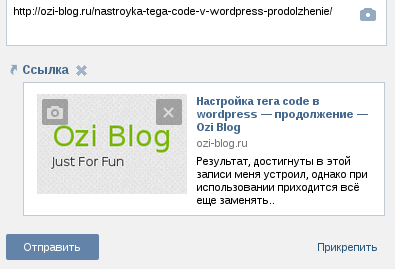
Результат меня устроил, на стене:

Вставка сообщения:

При отправке сообщения:

При тестировании стоит помнить, что вконтакте кеширует подобные данные. Поэтому нужно использовать разные страницы во время тестирования, либо очищаться кеш вконтакте по этой ссылке.